你將學到
- 如何安裝 React 開發者工具
瀏覽器擴充功能
除錯使用 React 建置的網站最簡單的方法是安裝 React 開發者工具瀏覽器擴充功能。它適用於多種熱門瀏覽器
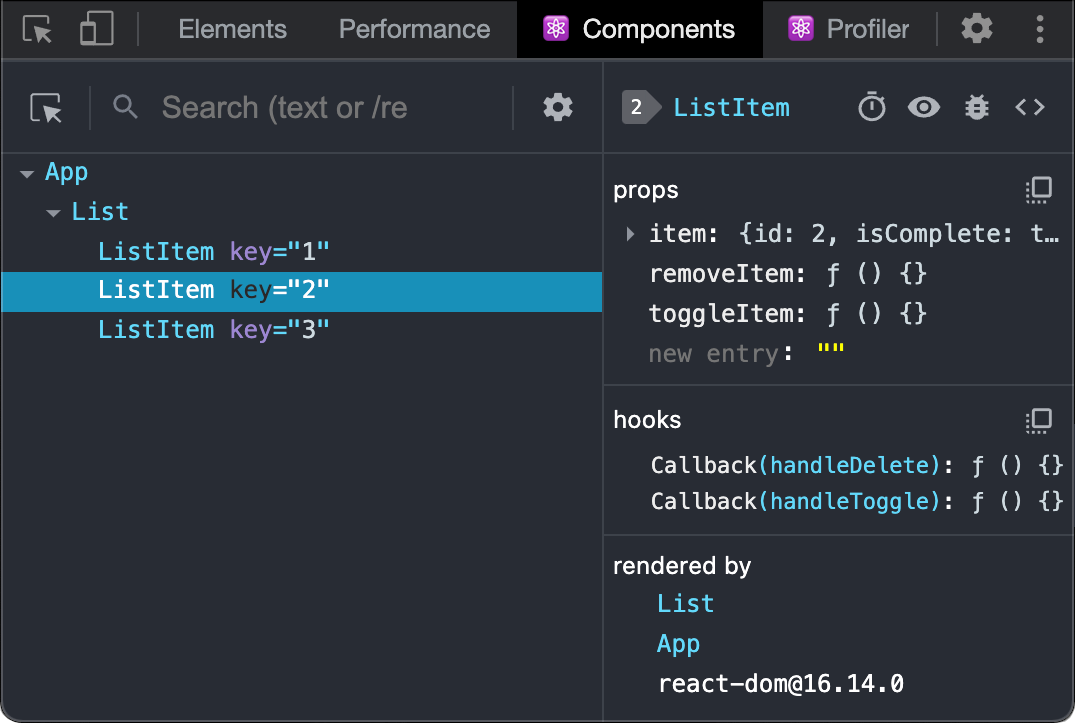
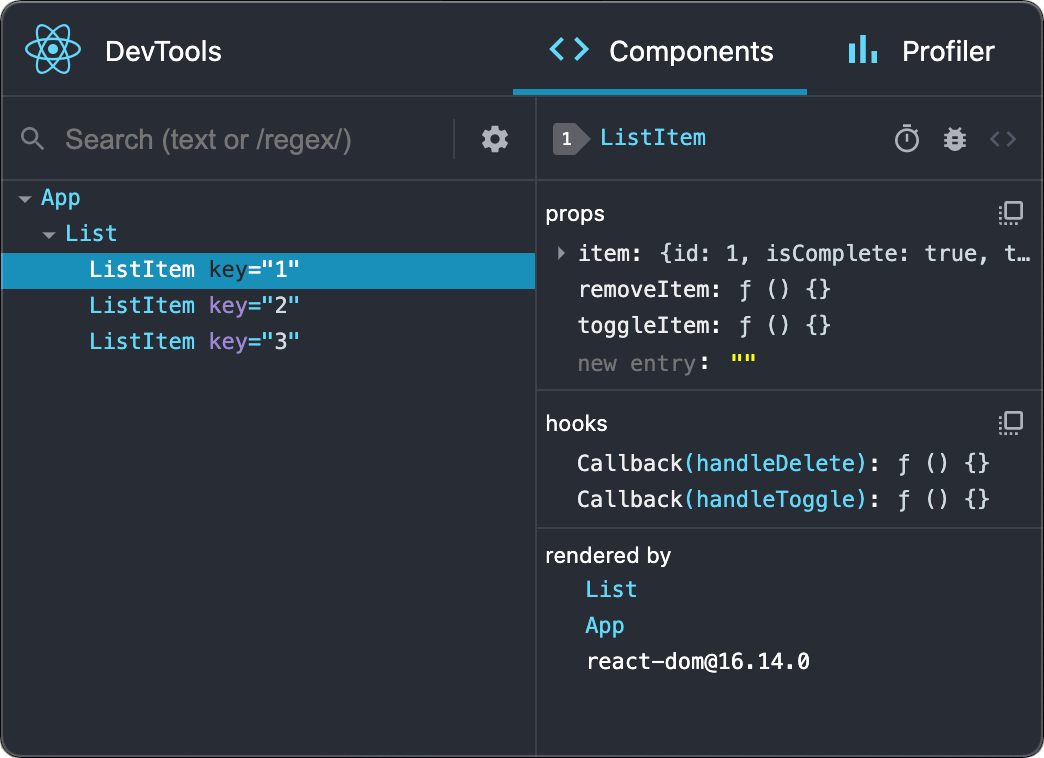
現在,如果你造訪一個使用 React 建置的網站,你將會看到「元件」和「效能分析器」面板。

Safari 和其他瀏覽器
對於其他瀏覽器(例如 Safari),請安裝 react-devtools npm 套件
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools接下來從終端機開啟開發者工具
react-devtools然後透過在網站的 <head> 開頭加入以下 <script> 標籤來連接你的網站
<html>
<head>
<script src="http://localhost:8097"></script>現在在瀏覽器中重新載入你的網站,以便在開發者工具中檢視它。

行動裝置(React Native)
React 開發者工具也可以用來檢查使用 React Native 建置的應用程式。
使用 React 開發者工具最簡單的方法是全域安裝它
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools接下來從終端機開啟開發者工具。
react-devtools它應該會連接到任何正在執行的本機 React Native 應用程式。
如果開發者工具在幾秒鐘後仍未連線,請嘗試重新載入應用程式。