useDebugValue 是一個 React Hook,可讓您在 React 開發者工具 中為自定義 Hook 新增標籤。
useDebugValue(value, format?)參考
useDebugValue(value, format?)
在您的 自定義 Hook 的頂層呼叫 useDebugValue 以顯示易於理解的除錯值
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
}參數
value:您要在 React 開發者工具中顯示的值。它可以是任何類型。- 選用
format:格式化函式。當元件被檢查時,React 開發者工具會以value作為參數呼叫格式化函式,然後顯示返回的格式化值(可以是任何類型)。如果您未指定格式化函式,則會顯示原始的value。
回傳值
useDebugValue 不會返回任何值。
用法
為自訂 Hook 添加標籤
在您的 自訂 Hook 的頂層呼叫 useDebugValue,以便在 React DevTools 中顯示可讀的 除錯值。
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
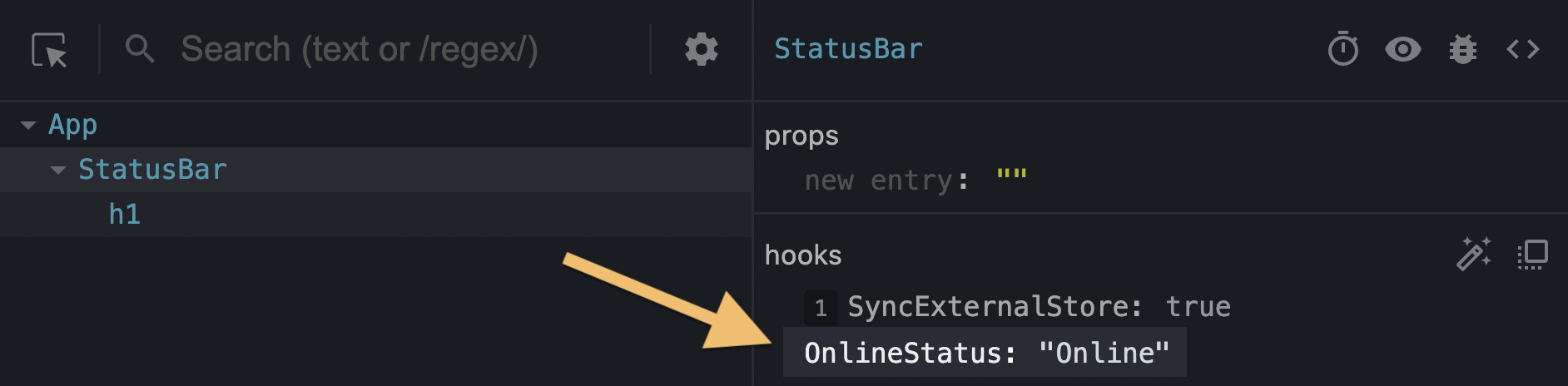
}這讓呼叫 useOnlineStatus 的組件在您檢查它們時,會顯示像 OnlineStatus: "Online" 這樣的標籤。

如果沒有呼叫 useDebugValue,則只會顯示底層資料(在本例中為 true)。
import { useSyncExternalStore, useDebugValue } from 'react'; export function useOnlineStatus() { const isOnline = useSyncExternalStore(subscribe, () => navigator.onLine, () => true); useDebugValue(isOnline ? 'Online' : 'Offline'); return isOnline; } function subscribe(callback) { window.addEventListener('online', callback); window.addEventListener('offline', callback); return () => { window.removeEventListener('online', callback); window.removeEventListener('offline', callback); }; }